Portfolio:
GoogleGraph WP Plug-in
Enhancing the visual experienceGoogle Charts on WP blog
WordPress is powerful content management platform that lets developers create stunning plug-ins to provide custom functions give site administrators convenient management tools. As part of our daily work we had come across situations where we could not find suitable plug-ins for what we wanted to do. In such cases, we decided to develop our own plug-ins and offer them to the community.
This is why and how we created the Google Charts plug-in. We needed a plug-in that would let blog authors add a simple geo-graph. But we didn’t stop there. We created a plug-in to support multiple types of Google graphs.
Our solution
The plug-in supports the following chart types:
We decided to create the plug-in based on WP’s support for short codes. The data for the chart is placed between the short code tags, as in following example:
[someChart][‘Year’, ‘Sales’, ‘Expenses’],[‘2004′, 1000, 400],[‘2005′, 1170, 460],[‘2006′, 660, 1120],[‘2007′, 1030, 540][/someChart].
Make sure there are no HTML tags in between the short code tags, to ensure that the graph renders correctly. If you experience problems, use the “Text” tab of the visual editor to verify that there are no HTML tags within each pair of chart tags.
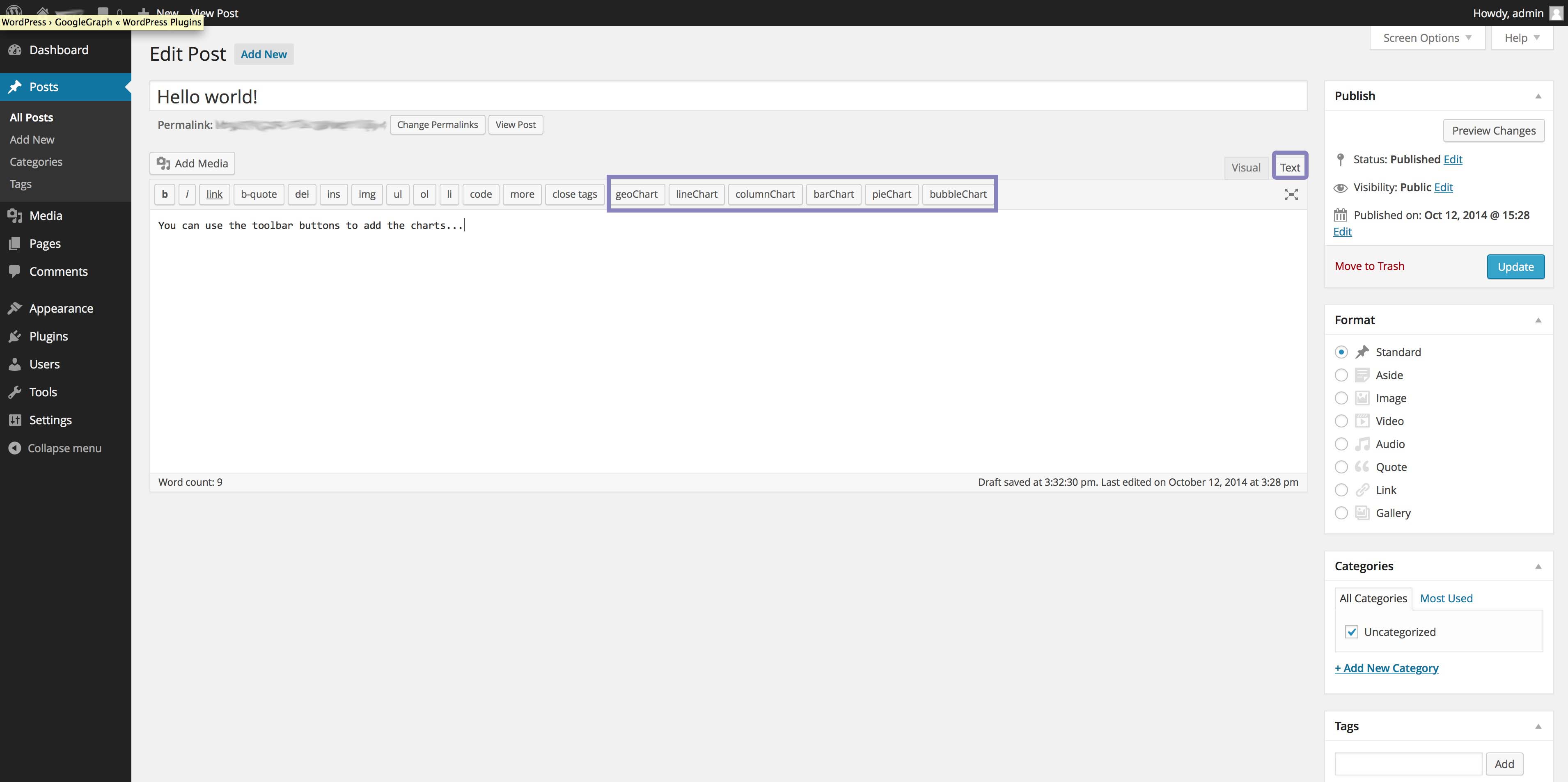
In release 0.3.3 we added support for “Quick Tags”. Quick Tags are buttons that appear in the upper row of the visual text editor when the editor is switched to “Text” mode (as shown below):
Geo Chart
We started development of this plug-in from our own need to let authors add powerful Geo Charts to their pages and posts.
We support the regions display as in the following example:
Powered by TSBA.mobi GoogleGraph WordPress plugin
Powered by TSBA.mobi GoogleGraph WordPress plugin
Powered by TSBA.mobi GoogleGraph WordPress plugin
Bubble Chart
To display a bubble chart, use the short code [ bubbleChart ].
Powered by TSBA.mobi GoogleGraph WordPress plugin
Powered by TSBA.mobi GoogleGraph WordPress plugin
Line Chart
To display a line chart, use the short code [ lineChart ].
Powered by TSBA.mobi GoogleGraph WordPress plugin
Powered by TSBA.mobi GoogleGraph WordPress plugin
Column Chart
To display a column chart, use the short code [ columnChart ].
Powered by TSBA.mobi GoogleGraph WordPress plugin
Here is one example of styled columns:
Powered by TSBA.mobi GoogleGraph WordPress plugin
Powered by TSBA.mobi GoogleGraph WordPress plugin
Bar Chart
To add a bar chart, use the short code [ barChart ].
Powered by TSBA.mobi GoogleGraph WordPress plugin
Powered by TSBA.mobi GoogleGraph WordPress plugin
Powered by TSBA.mobi GoogleGraph WordPress plugin
Pie Chart
To add a pie chart, use the short code [ pieChart ].
Powered by TSBA.mobi GoogleGraph WordPress plugin
Powered by TSBA.mobi GoogleGraph WordPress plugin
This plug-in is free. Try it now!
Download and install
Download GoogleGraph from WordPress.com and use the ‘Plugins’ menu on the administrator’s console to install it in your WordPress site. Alternatively, you can search for the plug-in from your “Plugins” -> “Install” page in the WordPress dashboard.